Responsive Web Design – Why?
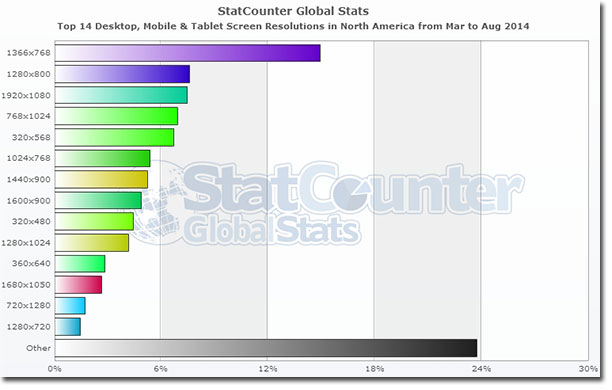
Not long ago, most people viewed the internet on 12″ to 17″ monitors, so it was pretty easy to figure out how wide to build a website. Now there are more screen sizes available and in use, both in desk tops and in mobile, than you can count. Nearly every day a new web-enabled device is launched. See the chart below of some of the more popular sizes. NOTE: The largest bar is “other!”

KO Websites started building HTML5 responsive web designs in the fall of 2012.
While many other web design companies were building a separate website for each screen size, which was great money for those web design companies, KO’s team was learning how to build responsive websites that fit all screen sizes. The payback for KO, was being one of the best responsive, custom web designers on the west coast by 2013/14 and it looks like we’ll stay out front in 2018 and beyond.
Responsive Shopping carts – Photo albums – Blogs
We like to use the WordPress (WP) CMS platform, using in-house custom-designed WP Themes developed by KO Websites. The combination of an excellent CMS mixed with custom design themes insures a one-of-a-kind look and feel, without compromising the affordability offered by using WP.
 What is a Responsive Web Design?
What is a Responsive Web Design?
Responsive website design is a method of web design that allows the site to adapt to the screen size, rather then by device type. This is critical with the recent advent of numerous mobile screen sizes. The website dynamically sniffs out the browser screen size of the visitor and is pre-programmed how to look on that particular size screen.
The advantage of Responsive Web Design
One website works for all monitor sizes and devices! No need for multiple websites and or multiple website content management.
Call 510-276-9902 for more information or use our online form.